
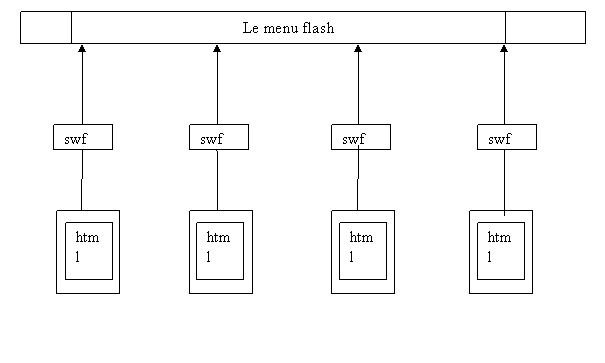
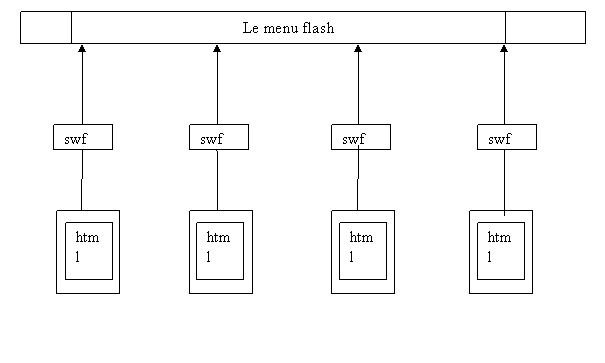
But :Le but est de contrôlé une animation flash depuis une page html. Par exemple si on a un menu en flash qui sera réutilisé sur toutes nos pages html, on voudra que le bouton sélectionné ne soit plus cliquable. Donc on va dire a notre animation de chargée la scène relative à la page html en question. Pour cela on place une animation qui fera connexion entre notre menu et la page html.

Avantage : Cette méthode à l’avantage de ne charger qu’une fois votre menus (qui comporte plusieurs fois les m^mes éléments) de plus les boutons back et forward du navigateur fonctionne aussi pour votre animations flash.
Mise en place :
1/ Créez 2 nouveaux fichiers flash, le premier « envoi.fla » le deuxième « recoit.fla »
2/ Fichier envoi : la taille de votre scene envoi peut être de 1 / 1 pixel, puisque qu’il ne sert qu’à envoyer le nom de la variable correspondant a fichier html ou il se trouve.
3/Code du fichier envoi :
this.onEnterFrame = function(){
trace("ok enterframe");
_root.lc_envoi = new LocalConnection(); // Création de l'objet connection
result = _root.lc_envoi.send( "lc_maCible", "affichage", "maVariable" );
if( result ){
//si mon envoi à reussi
delete _root.lc_envoi;
}
}
stop();
4/ Code du fichier recoit :
lc_recoit = new LocalConnection();
lc_recoit.maMethode = function(paquetRecus) {
_root.maVarChargee = paquetRecus;
if( _root.maVarChargee == "maVariable"){
gotoAndStop("autreScene");
}
}
lc_recoit.connect("lc_maCible");
_root.onUnload = function(){
delete lc_recoit;
}
stop();
5/ Et voila a partir de ça vous devriez pouvoir facilement mettre en place cette méthode.
6/ Télécharger la source.